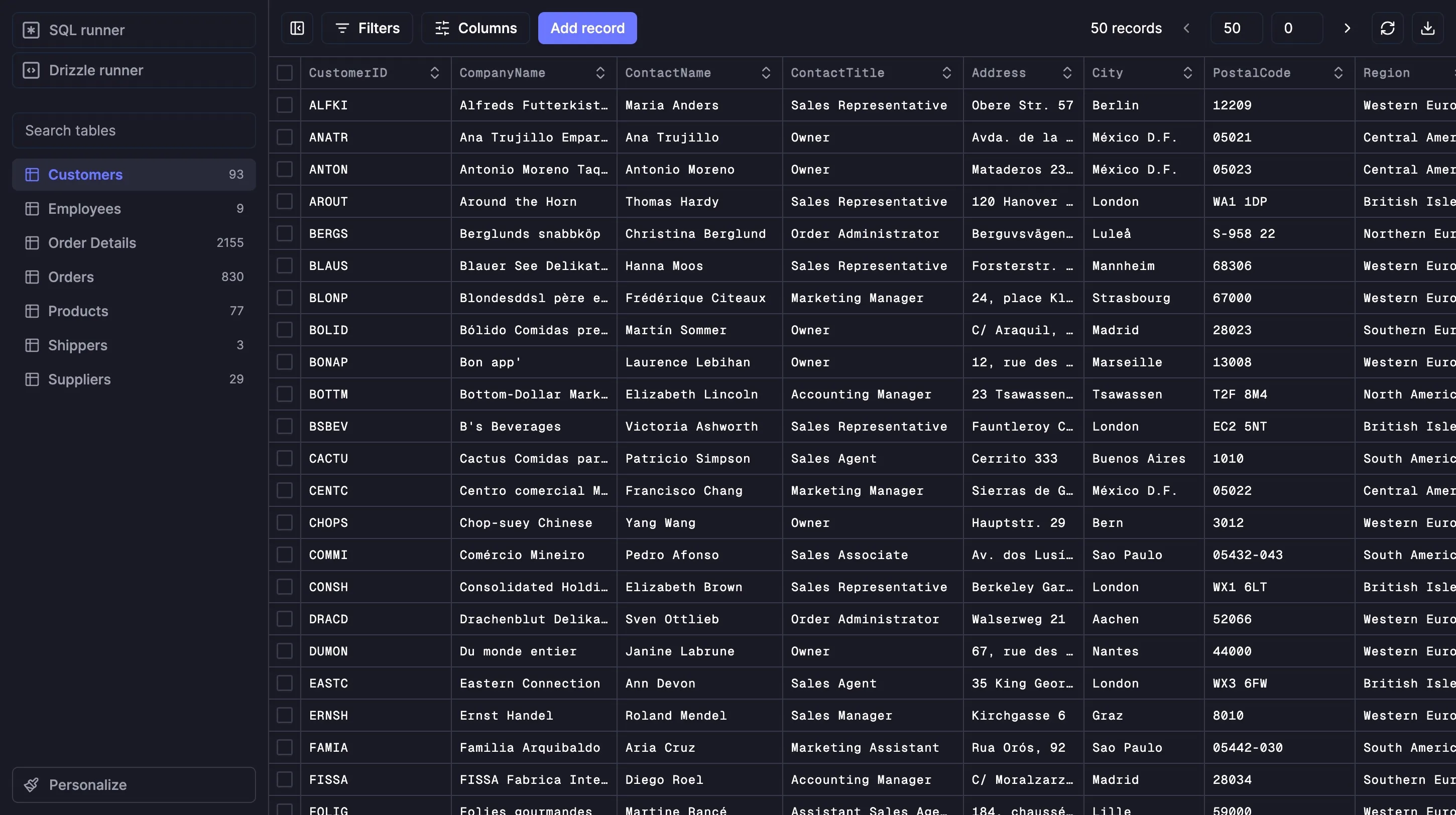
Meet Drizzle Studio
🖥 Drizzle Studio is a new way for you to explore SQL database on Drizzle projects.

Drizzle studio grabs your drizzle config file, connects to your database and lets you browse, add,
delete and update everything based on your existing drizzle sql schema. It supports explicit null and empty string values,
booleans, numbers and big integers, json objects and json arrays.
Quick start
Install dependencies
Make sure to go through our get started guides first!
npm i drizzle-orm
npm i -D drizzle-kitPrepare your database schema
Check out extended schema declaration docs.
import { pgTable, serial, text, varchar } from "drizzle-orm/pg-core";
export const users = pgTable('users', {
id: serial('id').primaryKey(),
fullName: text('full_name'),
phone: varchar('phone', { length: 256 }),
});Prepare config file
Check out extended config file docs.
import { defineConfig } from "drizzle-kit";
export default defineConfig({
schema: "./schema/*",
out: "./drizzle",
dialect: 'postgresql',
dbCredentials: {
url: process.env.DB_URL,
}
});Launch Drizzle Studio
npx drizzle-kit studioYou can launch studio with port cli flag to customize process port and verbose flag for extended SQL statements logging
npx drizzle-kit studio --port 3000 --verboseBy default, Drizzle Studio will be launched on the https://local.drizzle.studio host, and studio server will be launched on 127.0.0.1 host but you can specify any host you want
npx drizzle-kit studio --host 0.0.0.0What’s next?
We’re going to massively improve and extend Drizzle Studio in the upcoming months!
Subscribe on Twitter and welcome to our Discord